SVG Power Apps Tool ⚠️ Transform and Use SVG Images / Icons in Power Apps【FREE APP】

Wondering, How to use SVG images/icons in Power Apps? It’s simple and easy—just use the SVG Power Apps Tool to add SVGs to Power Apps. Copy the Transformed SVG and Paste it into your Image control in Power Apps.
Simple and quick: SVG Icon / Image to Power Apps
ℹ️ Easy and Fast: Enter/Paste the SVG code to add it to your PowerApps into the “SVG Power Apps Tool” by HakoIT, then click the Transform Button.
📋 Copy the text code that’s generated in Power Apps format as SVG, and Paste it into your 📲 Power Apps Image Control. Enjoy!
Transform and Use SVG Images / Icons in Power Apps – Free Tool
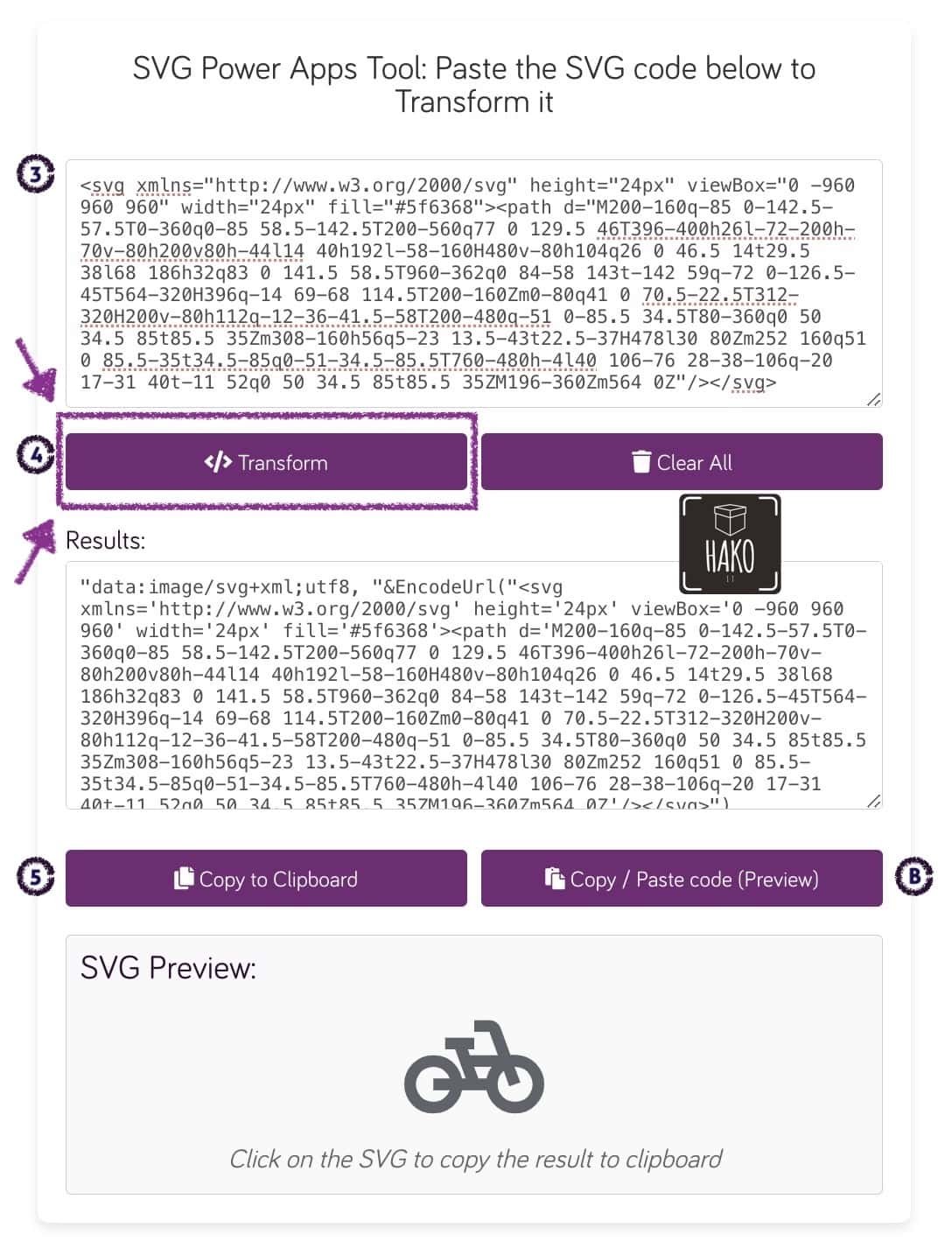
SVG Power Apps Tool: Paste the SVG code below to Transform it
If you found the free SVG Power Apps Tool by HakoIT useful for Converting and Transforming SVG images/icons in Power Apps, Please share it with your colleagues / friends and follow us on Instagram @hako_it
AThe free Tool Transform the SVG file code into the Power Apps Image Control format, allowing for easy Copy and Paste for free.
It will save a lot of time when replacing quotes and adding specific strings in the correct format required for using SVG in Power Apps. It will also help your eyes 👀 as you won’t need to focus on replacing and ensuring the correct format.
It’s a free online converter tool that simplifies using SVGs in Power Apps. Additionally, this tool is free to use and doesn’t require registration.
How to use SVG image / Icon in Power Apps SVG Step by Step
Step 1: Choose an SVG Image/Icon
– Select an SVG image or icon that you want to use in Power Apps. You can find free SVG resources online, or you can create your own using vector graphics software.
Power Apps SVG icon – Free resources:
Step 2: Copy the SVG Code
– Find the SVG code and COPY it to your clipboard.
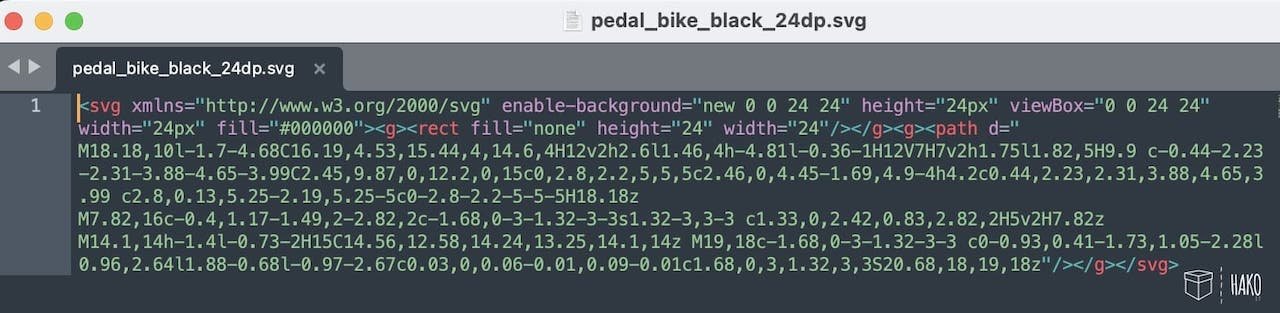
Some websites provide you with the HTML code of the SVG (<svg> </svg> tags), or you can Download the SVG file to your laptop and open it using a text editor such as Notepad, Sublime, or any other text editor of your choice.
The SVG code appears as follows:

Step 3: Paste the SVG Code into the SVG Power Apps Tool
– Paste the SVG Code into the SVG Power Apps Tool
Step 4: Press the “Transform” button
Press the Transform button, to convert it into Power Apps image format.

Step 5: Copy the Transformed Code
– Copy the code that has been transformed or converted from SVG using the SVG Power Apps Tool by HakoIT to your clipboard.
B: Copy / Paste code (Preview)
– The Copy / Paste Code (Preview) button allows you to paste directly into Power Apps.
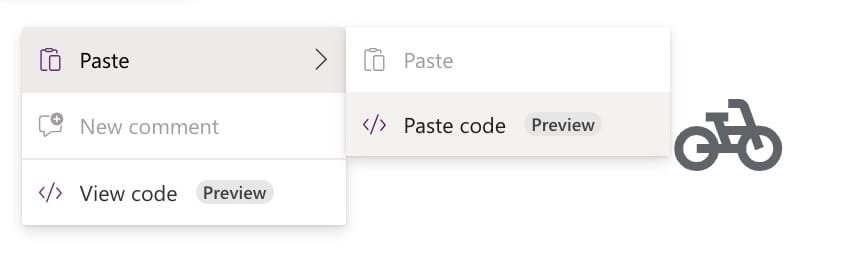
The code will contain a Power Apps Image control with the SVG code inside.
In your Power Apps, Right-click, then select Paste, and select Paste the code (preview).

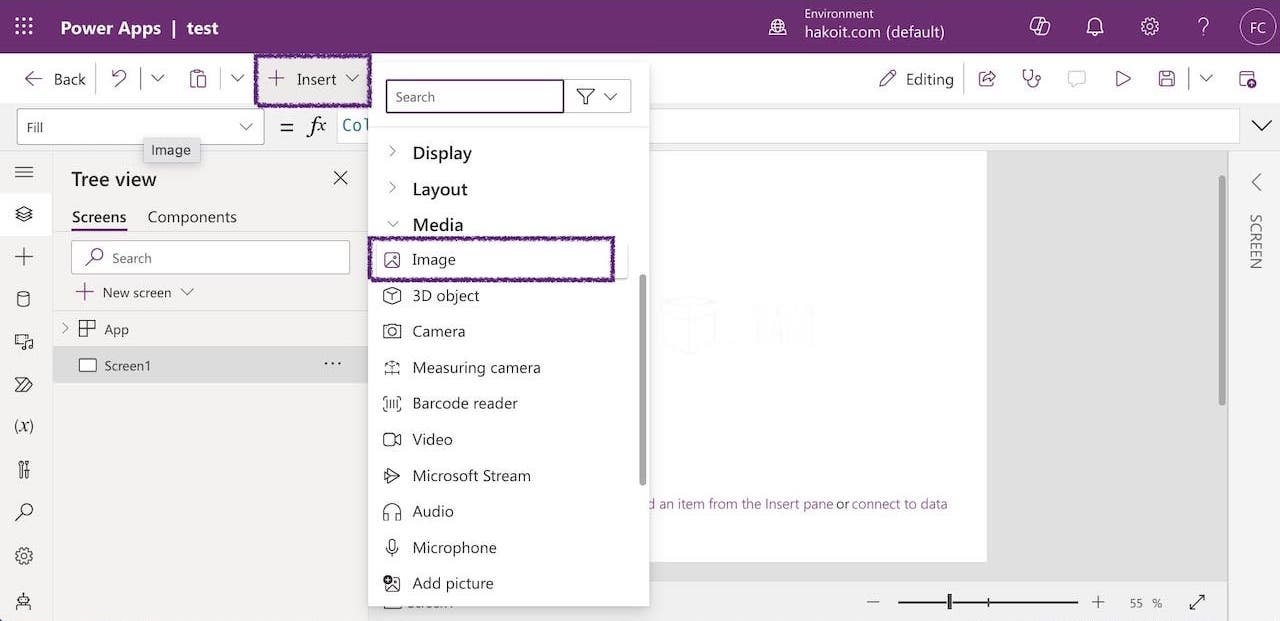
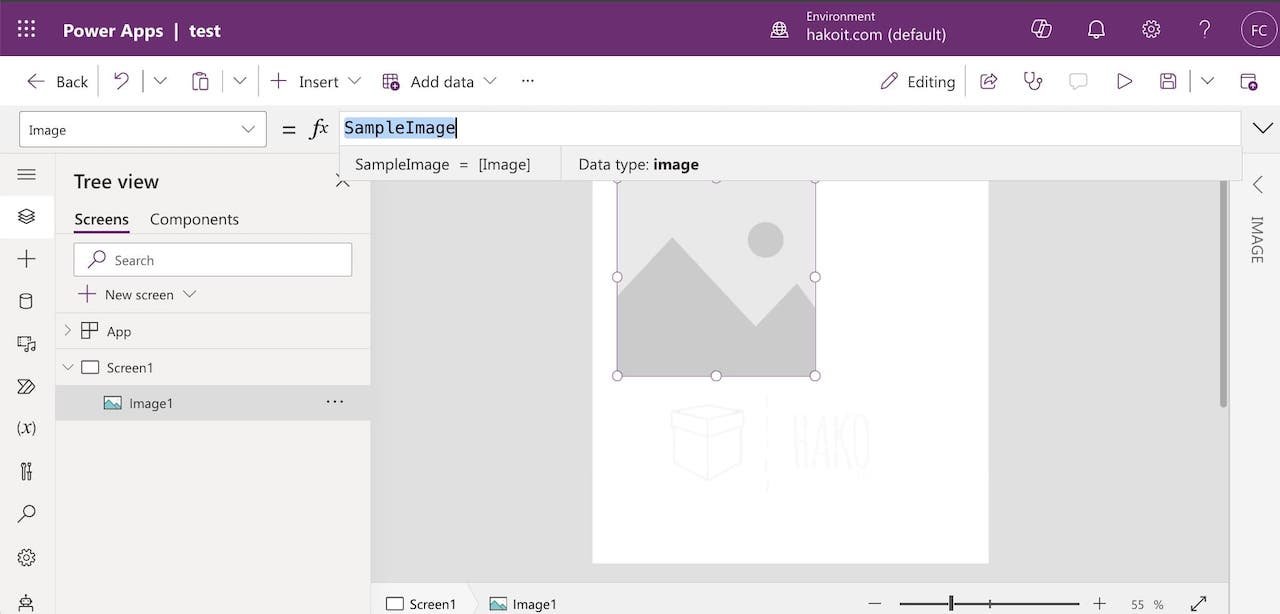
Step 6: Insert Image Control in your Power Apps
– Log in to your Power Apps account and Create a New App in Power Apps or Open your Power Apps App.
– Within the Power Apps canvas editor, Insert an Image control where you want to display your transformed SVG image/icon.


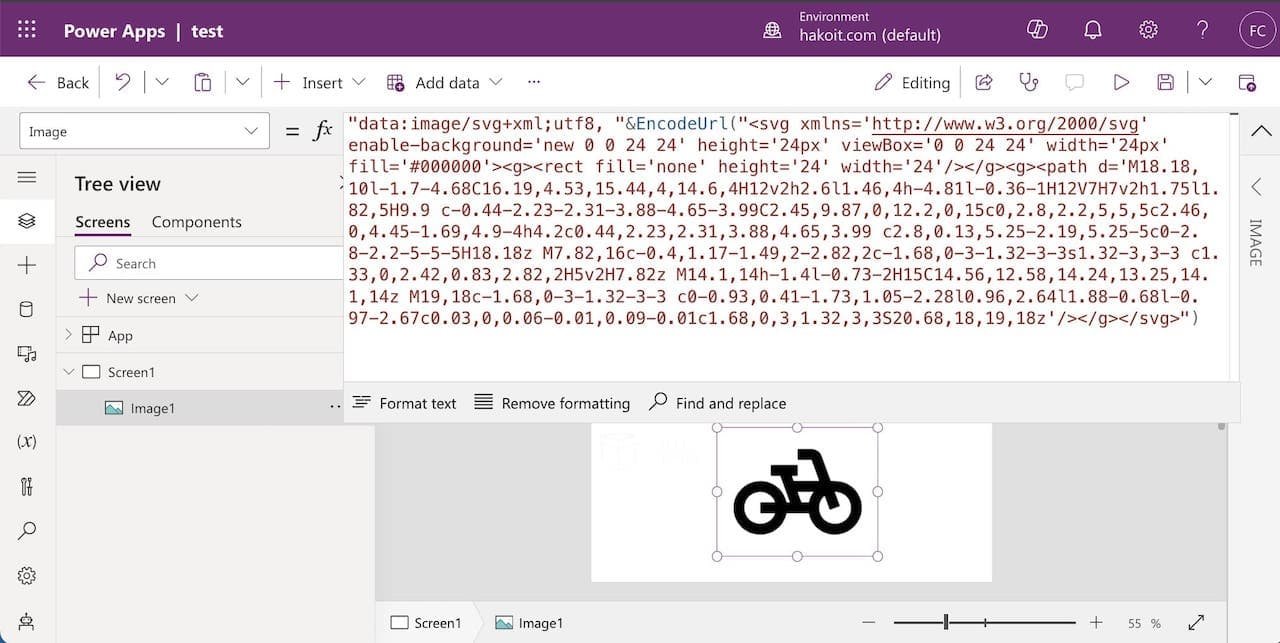
Step 7: Paste the Transformed Code in the Image Control
– In the properties panel of the Image control, locate and select the “Image” property.
– Paste the copied code into the “Image” property field.
After pasting, the Image control should display the SVG image as intended.

-Adjust Size and Position
Adjust the size and position of the Image control to fit your app’s layout. You can use the control handles to resize the image and drag it to the desired location.
This process allows you to seamlessly integrate SVG images into your Power Apps app using the SVG Power Apps Tool.
Use Cases for SVG in Power Apps:
Here are some examples of how SVGs can be used in Power Apps:
- Icons and Graphics: Use SVG icons and graphics to enhance the visual appeal of your app’s interface. PowerApps SVG Icons are scalable and look crisp on all screen sizes.
- Custom Buttons: Create custom buttons with SVGs to add unique styles and interactions. SVGs allow for intricate designs and animations.
- Dynamic Charts: Utilize SVGs to create dynamic and interactive charts within your Power Apps. SVGs offer flexibility in customization and data visualization.
- Progress Indicators: Design progress bars and spinners using SVGs to provide visual feedback during data loading or processing tasks. Good example is creating a Power Apps Progress Bar.
- Animated Elements: Incorporate animated SVG elements for engaging user experiences. Example: Add a Power apps SVG Spinner.
- Data Visualization: Use SVGs to visualize data in creative ways, such as infographics, timelines, and flowcharts. SVGs support complex shapes and colors (example: power apps change svg color with a variable) for effective data representation.
These are just a few examples of how SVGs can be effectively used in Power Apps to enhance functionality and user experience.
Unlocking the Potential of SVG in Power Apps
-Interactive Animations for Engaging Apps
PowerApps SVG animation transforms static visuals into interactive features, such as animated buttons or progress bars. These animations improve user engagement and make apps feel more responsive and modern. Adding animations is straightforward, requiring just a few steps to integrate animated SVG code into Power Apps.
-Custom Data Visualizations
SVGs shine in dynamic data visualization, enabling real-time charts, dashboards, and flow diagrams. By linking SVGs to Power Apps variables, developers can create visuals that adapt seamlessly to live data, providing users with an interactive and informative experience.
-The Role of SVG Icons in Simplifying Navigation
Icons are a vital aspect of user interfaces, guiding users intuitively through an app. By utilizing PowerApps SVG icons, developers can create visually cohesive designs that not only catch the user’s eye but also offer functionality. These icons can represent actions, statuses, or even data points in ways that are clear and accessible. Power Apps’ capability to dynamically adjust SVG icon properties, such as color or size, further enhances their utility.
SVG In Power Apps:
In Power Apps, leveraging SVG (Scalable Vector Graphics) opens a world of creative possibilities. You can easily incorporate SVG icons/images for a polished interface, animate SVG elements to add dynamic flair for intuitive user interactions. Need a loading spinner? SVG has you covered with seamless integration. Customizing SVG colors? Just a few clicks away in Power Apps. Displaying SVG images or inserting SVG elements is straightforward, empowering you to design intricate charts or progress bars with precision. Power Apps simplifies the process, whether you’re encoding SVG URLs or creating captivating animated SVGs, making SVG in Power Apps an invaluable asset for crafting visually stunning and functional applications.
The Power of SVG: 5 Reasons to Add SVG to Power Apps
- Scalability and Clarity:
Scalable Vector Graphics (SVG) revolutionize visual content by maintaining exceptional quality regardless of device or screen size. Unlike traditional image formats, SVG images retain their sharpness and clarity, ensuring a professional and polished appearance across smartphones, tablets, laptops, and desktop monitors. This scalability is a game-changer for web designers and developers, offering unparalleled flexibility in crafting visually stunning websites and applications.
- Faster Loading Times:
SVG’s lightweight nature significantly reduces file size compared to raster image formats like JPEG or PNG. This reduction in file size translates to faster loading times for apps and web pages, contributing to a seamless user experience.
- Reduced File Size & Performance Optimization:
File size plays a crucial role in web/app performance. By integrating SVG graphics, you not only enhance visual appeal but also prioritize speed and efficiency.
- Dynamic Animations:
SVG enables captivating animations directly within image files, engaging users and adding visual appeal. Whether it’s creating engaging effects, animated icons, or interactive infographics, SVG empowers designers to unleash their creativity and captivate users.
- Accessibility:
SVG’s scalability aids accessibility for diverse user needs, ensuring inclusivity and user-friendly design.
Simplifying SVG Integration with Tools
How SVG Power Apps Tools by HakoIT Save Time
Manually converting SVGs for use in Power Apps can be tedious. Tools like the SVG Power Apps Tool by HakoIT streamline the process, turning raw SVG code into a Power Apps-compatible format with a single click. This efficiency not only saves time but also eliminates formatting errors, ensuring smooth integration.
Enhancing PowerApps with SVG Icons and Animations
Working with Power Apps SVG files has become much easier thanks to the flexibility of SVG in PowerApps. Whether you want to upload SVG icons, explore a PowerApps SVG converter, or simply convert an SVG icon for better compatibility, this approach allows smoother integration. Many creators use SVG Power Apps or SVG PowerApps not only to design custom elements but also to add engaging visuals like Power Apps animation. By leveraging Power Apps SVG icons, you can transform your app design, enhance user experience, and streamline customization.
Conclusion:
⚠️ Using the SVG Power Apps Tool is a free and straightforward way to incorporate SVG images/icons into Power Apps.
👀 The tool saves time and effort by converting SVG code into the correct format for Power Apps Image Control.
ℹ️ Follow a step-by-step process: Choose an SVG, copy its code, paste it into the tool, transform it, and then insert it into Power Apps.
📋 The transformed code can be easily copied and pasted into the Image Control property in Power Apps for seamless integration.
📲 SVGs in Power Apps offer various benefits, including enhanced visual appeal, custom buttons, dynamic charts, progress indicators, and animated elements for engaging user experiences.

Use SVG in Power Apps – Frequently Asked Questions (FAQ):
What are the benefits of using SVG images/icons in Power Apps?
SVG images/icons in Power Apps offer scalability, faster loading times, reduced file sizes, dynamic animations, and accessibility benefits compared to traditional image formats.
Can SVG images/icons be customized in Power Apps?
The SVG Power Apps Tool simplifies transforming SVG code into the correct format for Power Apps Image Control, enhancing user experience by seamlessly integrating SVGs with customized visuals and improved performance.
How to use SVG in Power Apps?
1-Choose an SVG image/icon. 2- Copy the SVG code. 3- Paste the SVG code into the SVG Power Apps Tool by HakoIT. 4- Transform the code using the tool.
5.Copy the transformed code. 6. Insert the transformed code into the Image Control property in Power Apps.
How to add SVG to power apps?
Use the SVG Power Apps Tool by HakoIT to transform SVG code into the correct format.
Copy the transformed code.
Insert the transformed code into the Image Control property in Power Apps.
Can you use SVG in Power Apps?
Yes, you can use SVG images/icons in Power Apps by following the steps outlined above and using the SVG Power Apps Tool by HakoIT for transformation and integration.
Can I animate SVG elements in Power Apps?
Yes, Power Apps supports animations for SVG elements. You can use them just like SVG images or icons.
How do I add SVG to power apps?
Using the SVG Power Apps Tool by HakoIT, adding SVGs to Power Apps is straightforward. Upload them as images or icons through the app’s design interface.
Is SVG better than PNG for use in Power Apps?
SVGs are often preferred over PNGs due to their scalability and smaller file size, leading to faster loading times and better quality.
Is SVG better than JPG for use in Power Apps?
Compared to JPGs, SVGs offer scalability without loss of quality, making them ideal for icons and graphics while JPGs are better suited for photographs with compression needs.


